성능 최적화
최근 사내 프로젝트를 진행하면서 풀페이지 플러그인을 이용하게 되었는데, 무거운 플러그인의 영향인지 사이트 최초 로딩 속도가 너무 느려 이를 보완할 수 있는 성능 최적화 방법에 대해 찾아보았다. 그동안 프로젝트를 진행하며 사이트가 느리다고 느껴질 때마다 서버 때문인가? 라는 안일한 생각으로 프론트단에서 할 수 있는 성능에 대한 처리를 미뤄왔었는데 이번 기회에 확실히 정리해 차후 진행할 업무 및 개인 프로젝트에 적용해보고자 한다.
성능 측정하기
1. Lighthouse

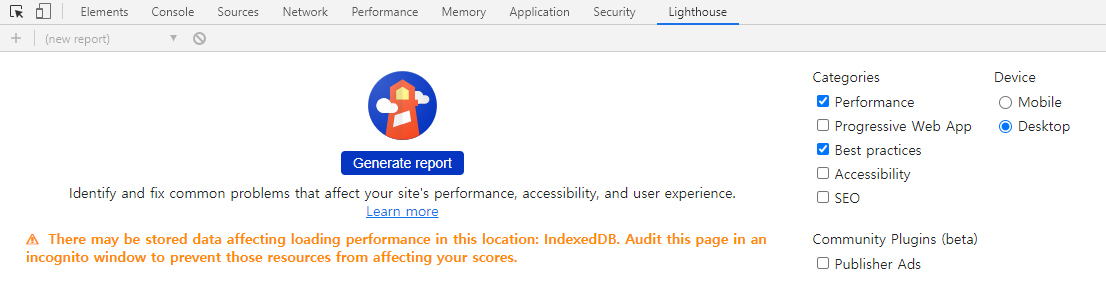
- 크롬 개발자 도구 중 Lighthouse(개편 전 Audit) 탭을 이용하여 사이트의 성능 측정 가능 Lighthouse Guide)
사용 방법
- 확장 프로그램 설치
- 시크릿 창 열기
- 크롬 개발자 도구 Lighthouse 탭 클릭
- 원하는 측정 옵션 선택 후 Generate Report 클릭
성능을 측정하면 아래 그림과 같이 진단 결과를 보여주고, 성능 개선을 위한 측정 방법들도 친절하게 제안해준다. 상단의 성능을 나타내는 원형 그래프의 색상이 녹색에 가까울수록, 그리고 점수가 높을 수록 성능이 좋은 사이트라고 판단하면 된다.

2. PageSpeed Insight

- Lighthouse의 진단 내용을 기반으로 측정하기 때문에 진단 결과가 Lighthouse와 거의 유사함
- URL만 입력하면 자동으로 결과를 보여줌
3. Performance
- 크롬 개발자 도구 중 Performance 탭을 이용
사용 방법
- 시크릿 창에 성능 측정을 원하는 사이트 열기
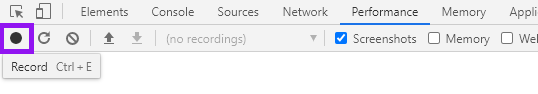
- 크롬 개발자 도구 Performance 탭에서 Record 버튼 클릭 (혹은 Ctrl + E)

- 사이트를 새로고침한 후, 로딩이 완료되면 퍼포먼스 탭의 Stop 버튼 클릭
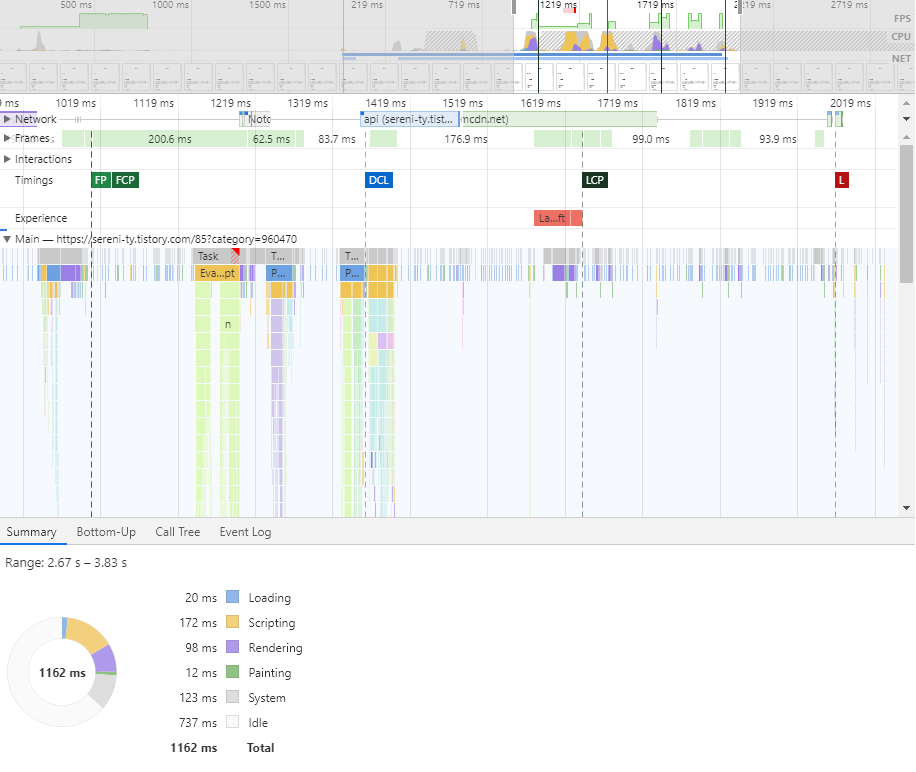
성능을 측정하면 아래 그림과 같이 진단 결과를 보여준다. 여러 항목 중 가장 눈여겨 봐야할 부분은 Experience 탭인데, 사이트 로딩 중 성능이 저하되는 원인이 나타나는 시점과 원인을 표시해준다. 아래 그림에서도 화면 중앙 부분 쯤(1619ms 부근)에서 CLS(Cumulative Layout Shift)가 일어난 부분이 표시되어 있다.

참고 자료 (관련 아티클)
- 컴포지터 전용 속성 고수 및 레이어 수 관리 - Google Developer
- 성능 최적화 정리
- 성능 최적화 - Toast UI
- Why does speed matter? - Web.dev
- Preload key requests - Wev.dev
- Improving website performance by eliminating render-blocking CSS and JavaScript - DEV Community
- Reflow 와 Repaint
- What forces layout / reflow
참고 사이트
참고 영상
- Improving Load Performance - Chrome DevTools 101 (영상에 나오는 Audit 탭은 Chrome Version 83 이후로 LightHouse 기능으로 대체 됨. (확장 프로그램에서 다운로드 해야함))
'Tech > 프론트엔드' 카테고리의 다른 글
| 파티셔닝(Partitioning)과 샤딩(Sharding) (0) | 2021.04.22 |
|---|---|
| Vue js의 v-for 반복문에서 중첩된 JSON 객체 가져오는 법 (0) | 2021.04.19 |
| 이스케이프 코드 (escape code) (0) | 2021.04.15 |
| Tabnabbing 공격과 rel=noopener (0) | 2021.04.08 |



