
1. 호버 시 두 줄 이상 텍스트에 밑줄 애니메이션 효과 적용하기
이번 포스팅에서는 긴 텍스트에도 자연스럽게 작동하는 밑줄 애니메이션 효과를 만드는 방법을 소개합니다. 특히, 이 효과는 IE Edge에서도 깨지지 않도록 처리되어 있어 실무에서도 안정적으로 사용할 수 있습니다.
멀티라인 텍스트에 밑줄 애니메이션을 적용할 때 흔히 발생하는 문제점과 그 해결법까지 자세히 설명드릴게요.
2. 기존 방식의 한계
보통 텍스트에 밑줄을 넣을 때는 text-decoration: underline 속성을 사용합니다. 하지만 이 방식은:
- 밑줄의 두께, 색상, 간격 등을 세밀하게 조절하기 어렵고
- 애니메이션 효과 적용이 불가능합니다.
그래서 웹 퍼블리셔들은 종종 밑줄을 커스터마이징하기 위해 ::before 혹은 ::after 가상 선택자를 사용해 밑줄처럼 보이는 요소를 추가하곤 합니다.
예: ::after를 이용한 커스텀 밑줄
.link {
position: relative;
display: inline-block;
}
.link::after {
content: '';
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 3px;
background: black;
}하지만 이 방식에는 큰 단점이 있습니다. 두 줄 이상의 텍스트가 될 경우, 마지막 줄에만 밑줄이 생긴다는 점입니다. 이는 인라인 요소의 특성상 가상 요소가 텍스트 전체가 아닌 박스의 마지막 라인 기준으로 렌더링되기 때문입니다.
3. 해결 방법: background-image를 활용한 전체 밑줄 처리
<div class="container">
<a class="link" href="#">
<span class="underline">I'm a super cool link because my underline animation works even in multiple lines!</span>
</a>
</div>.container {
width: 400px;
}
.link {
font-size: 3em;
font-weight: bold;
text-decoration: none;
font-family: sans-serif;
color: #333;
}
.underline {
display: inline;
width: calc(100%); /* IE Edge 대응 */
background-image: linear-gradient(transparent calc(100% - 30px), #00ffcc 10px); /* 30px <- 이 값을 수정하여 밑줄 두께 조절 */
background-repeat: no-repeat;
background-size: 0% 100%;
background-position: left bottom;
transition: background-size 0.6s ease;
}
.link:hover .underline {
background-size: 100% 100%;
}이 문제를 해결하기 위한 방법으로는 background-image를 활용하는 방식이 있습니다. 이 방법은 텍스트 전체 영역에 배경 이미지를 그려주는 방식이기 때문에 여러 줄에 걸쳐도 전체에 밑줄이 적용되는 효과를 낼 수 있습니다.
특히 아래의 코드는 IE Edge에서도 정상 동작하도록 width: calc(100%) 속성을 함께 적용해 안정성을 높였습니다.
또한, linear-gradient의 transparent calc(100% - 30px) 부분에서 30px 값은 밑줄의 두께를 조절하는 핵심 포인트입니다. 이 값을 조절하면 밑줄과 텍스트 간의 간격 및 밑줄 높이를 조정할 수 있어 유연한 커스터마이징이 가능합니다.
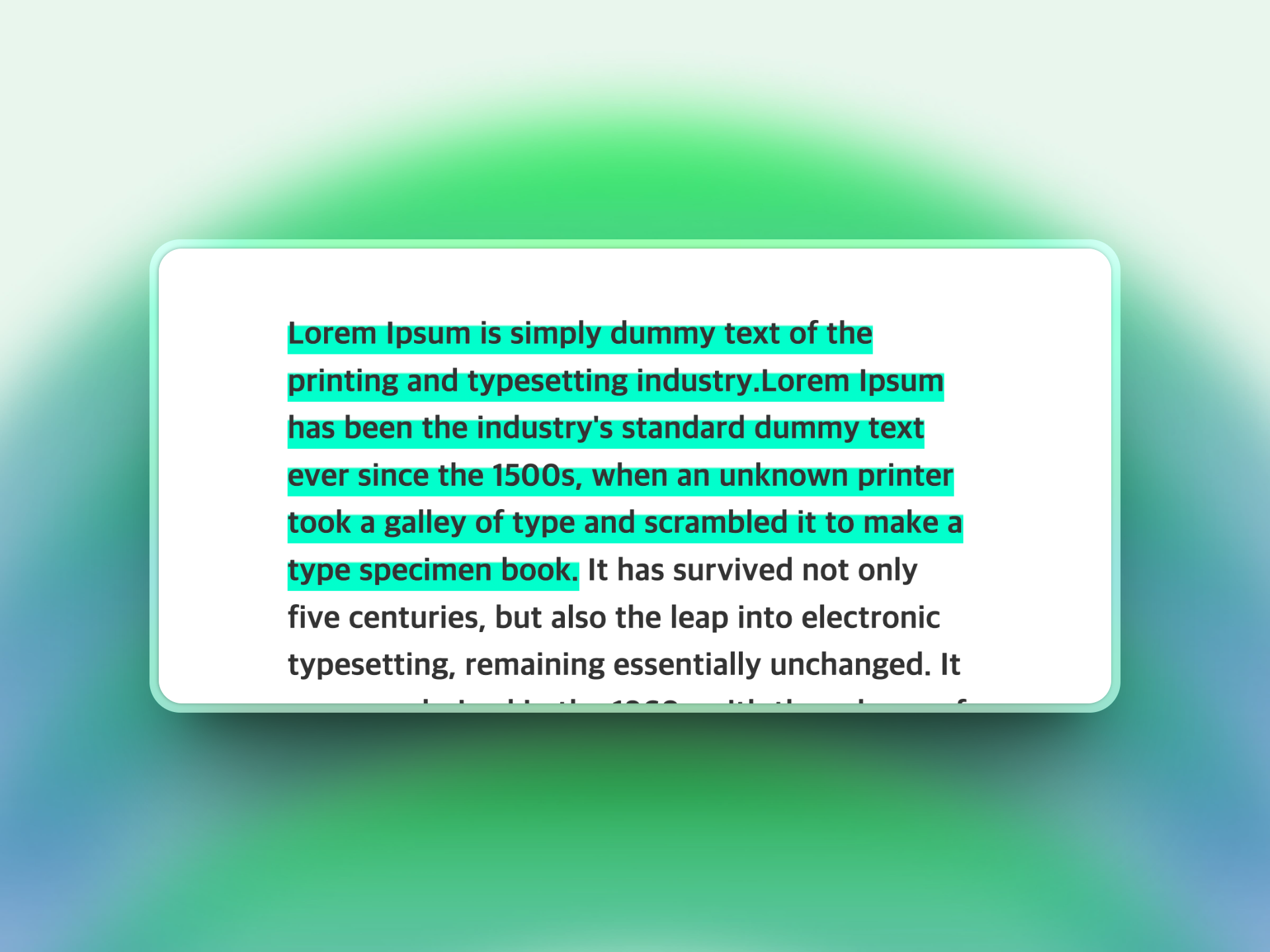
4. 결과 미리보기
아래는 실제 데모입니다. 직접 확인해보세요:
See the Pen Untitled by newstar (@newstar_) on CodePen.
5. 마무리
멀티라인 텍스트에 애니메이션 밑줄 효과를 줄 때 생기는 문제점은 생각보다 빈번합니다. 특히 가상 요소 기반의 방법으로는 해결이 어려운 부분을 background-image와 width: calc(100%) 조합으로 우회하면, 크로스 브라우징까지 대응되는 안정적인 구현이 가능합니다.
텍스트와 밑줄 사이의 간격, 밑줄 두께까지 세밀하게 조절하고 싶다면 linear-gradient의 투명 영역과 색상 영역의 위치를 자유롭게 조절해보세요.
더 유용한 웹 퍼블리싱 팁, 계속해서 공유드릴게요.
감사합니다.



